在本教程中,我將向大家展示我能想到的最簡單的例子,如何在web應用程序中將ENS地址轉換為ETH地址。

、
知道如何做是很有價值的,因為大多數智能合約只接受ETH地址,而不接受ENS地址。
介紹
如何做到這一點的簡單答案是,用戶只需要從子圖中查詢數據。
有多種方法轉換一個ENS地址:
1:使用ENS.js
我曾經使用這個庫來轉換ENS地址。但是,它不適用於位於layer2的應用程序,所以我不會展示如何以這種方式進行操作。
2:使用ENS提供的去中心化子圖
這是最可靠的方法,因為它是去中心化的。然而,當我在ENS discord中詢問時,他們說不要用這個。此外,每次用戶在你的應用程序上查詢這個子圖時,你都要花錢——所以它不是免費的。我認為ENS計劃告訴每個人使用這個子圖,但我可能是錯的,我不確定他們會等待什麼。
3:使用ENS提供的中心化子圖
這個子圖是免費使用的,也是巴黎高等師範學院推薦人們使用的。這是我將教如何使用這裡。
項目設置
首先,在本地克隆repo。然後,安裝所有依賴項並運行本地服務器。如果要檢查localhost,就應該在頁面上看到一個輸入。如果輸入了一個有效的ENS地址,就將看到有效性和ETH地址正在瀏覽器控制台中登錄,確認轉換。
解釋
既然你已經有了所有的代碼,我將用本教程的剩餘部分來解釋它如何線性工作。
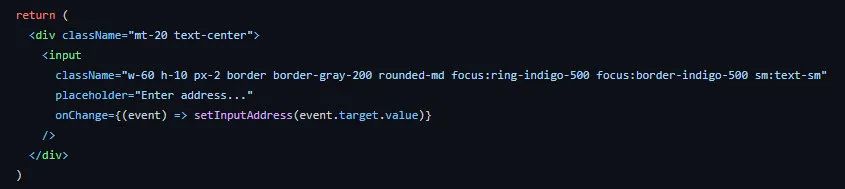
在主頁上有一個輸入(src/pages/index.tsx)。輸入時,它設置inputAddress狀態變量。

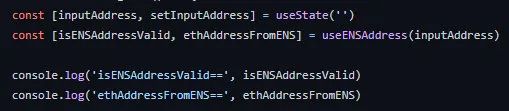
每當這個狀態變量發生變化時,它都會被這裡的useENSAddress hook檢測到:

現在打開React hook的文件(src/components/useENSAddress.ts)。你可以看到它使用了裡面的useEffect的hook。這個useEffect的依賴項列表中有一個inputAddress參數。這會導致useEffect主體在每次inputAddress改變時(通過用戶輸入)被調用。
useEffect((): any => { ...body code here... }, [inputAddress])
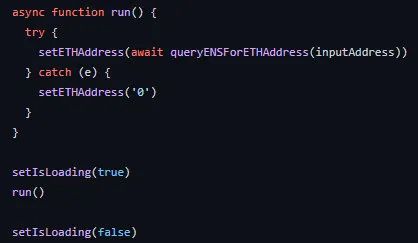
那麼當調用useEffect的主體時會發生什麼呢?幾乎所有發生的都是run方法被調用。

run方法通過調用其他方法來設置ETH地址。讓我們檢查一下那個方法,因為它是調用堆棧中的下一個。
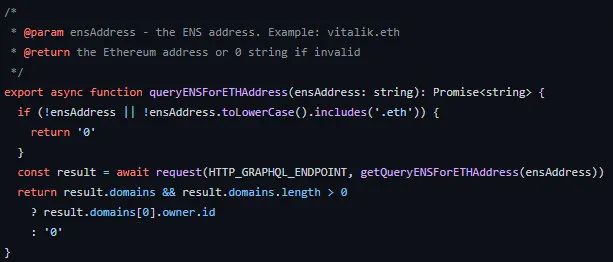
打開src/stores/ensStore.ts。裡面是queryENSForETHAddress方法。

首先,它進行軟檢查,看看傳入的值是否為ENS地址。
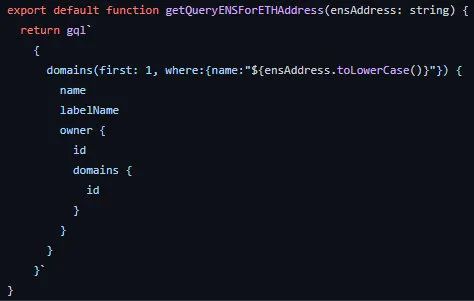
然後,它查詢由HTTP_GRAPHQL_ENDPOINT定義的子圖。為了獲得我們想要的數據,我們需要創建一個graphql查詢。這就是getQueryENSForETHAddress方法的作用。
現在轉到那個方法。它正在查詢子圖以獲取傳入的ENS地址的數據。

如果你想知道我是怎麼想通瞭如何創建此查詢,那麼你需要更多關於thegraph和graphql工作的知識。基本上,每個子圖都有一個遊樂場,我一直在擺弄它,直到我得到了所需的數據。
例如,在playground中,可以輸入查詢,然後按下播放鍵,以便查看返回的數據。
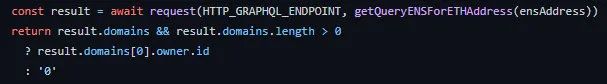
現在,如果返回到queryENSForETHAddress,你可以看到數據存儲在result變量中:

return語句的基本意思是,if valid ENS address passed in, return the ETH address…otherwise, return 0。你還會注意到返回的數據採用來自getQueryENSForETHAddress。
一旦它返回,它可以追溯到useEffect 中useENSAddress.ts的文件和設置ethAddress狀態變量。
然後,返回三個值:
return [parseInt(ethAddress, 16) !== 0, ethAddress, isLoading]
第一個值表示傳入的值是否有效。第二個值是從子圖中檢索到的ETH地址。第三個值表示這些值當前是否正在加載。
差不多就是這樣了。完成這個過程後,我將這些值記錄到主頁上的控制台。
現在你已經知道如何將第一層和第二層的ENS地址轉換為ETH地址。
Source:https://medium.com/coinmonks/how-to-convert-ens-address-to-eth-address-in-js-251c6209c208













